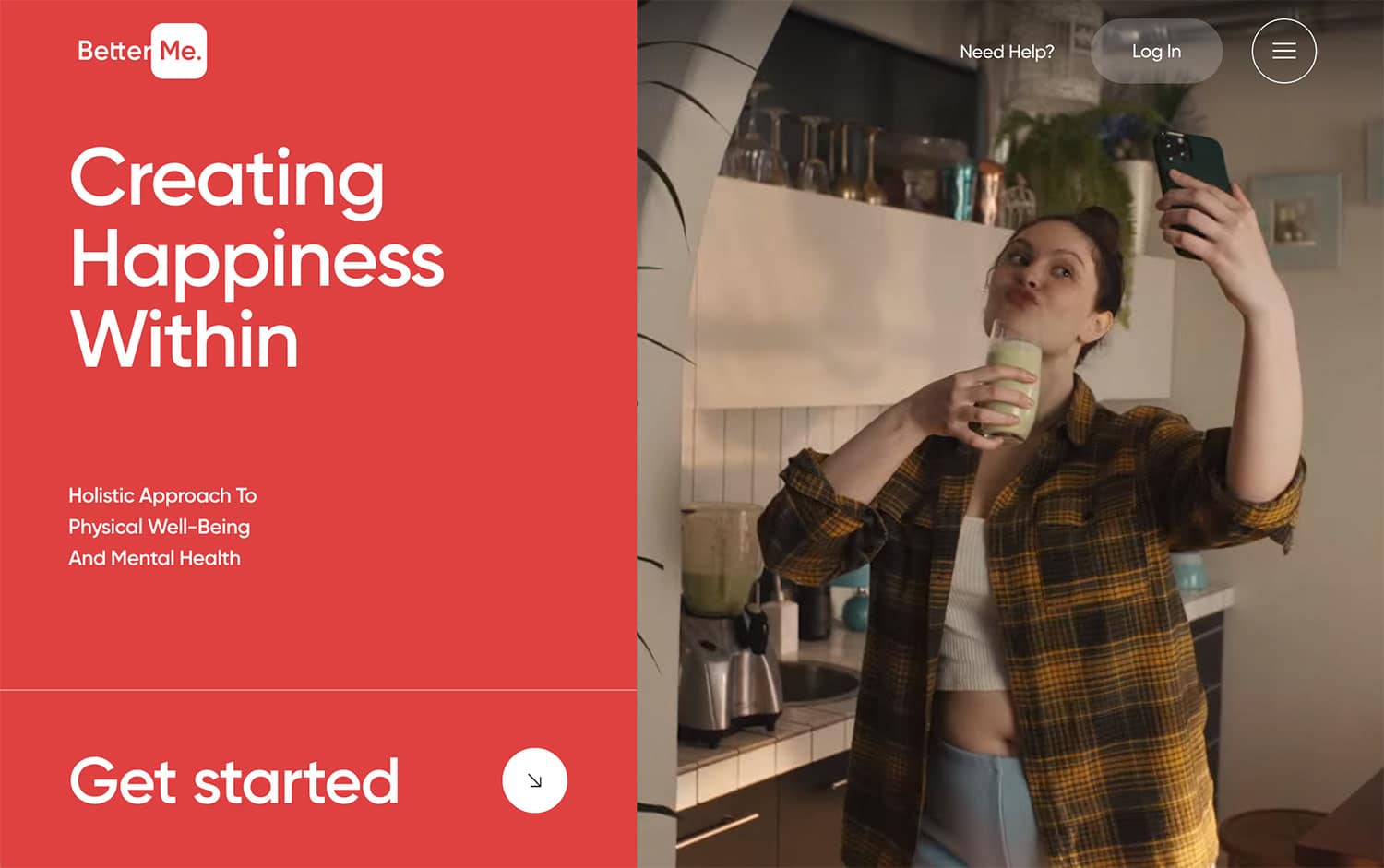
有趣、乐观的设计

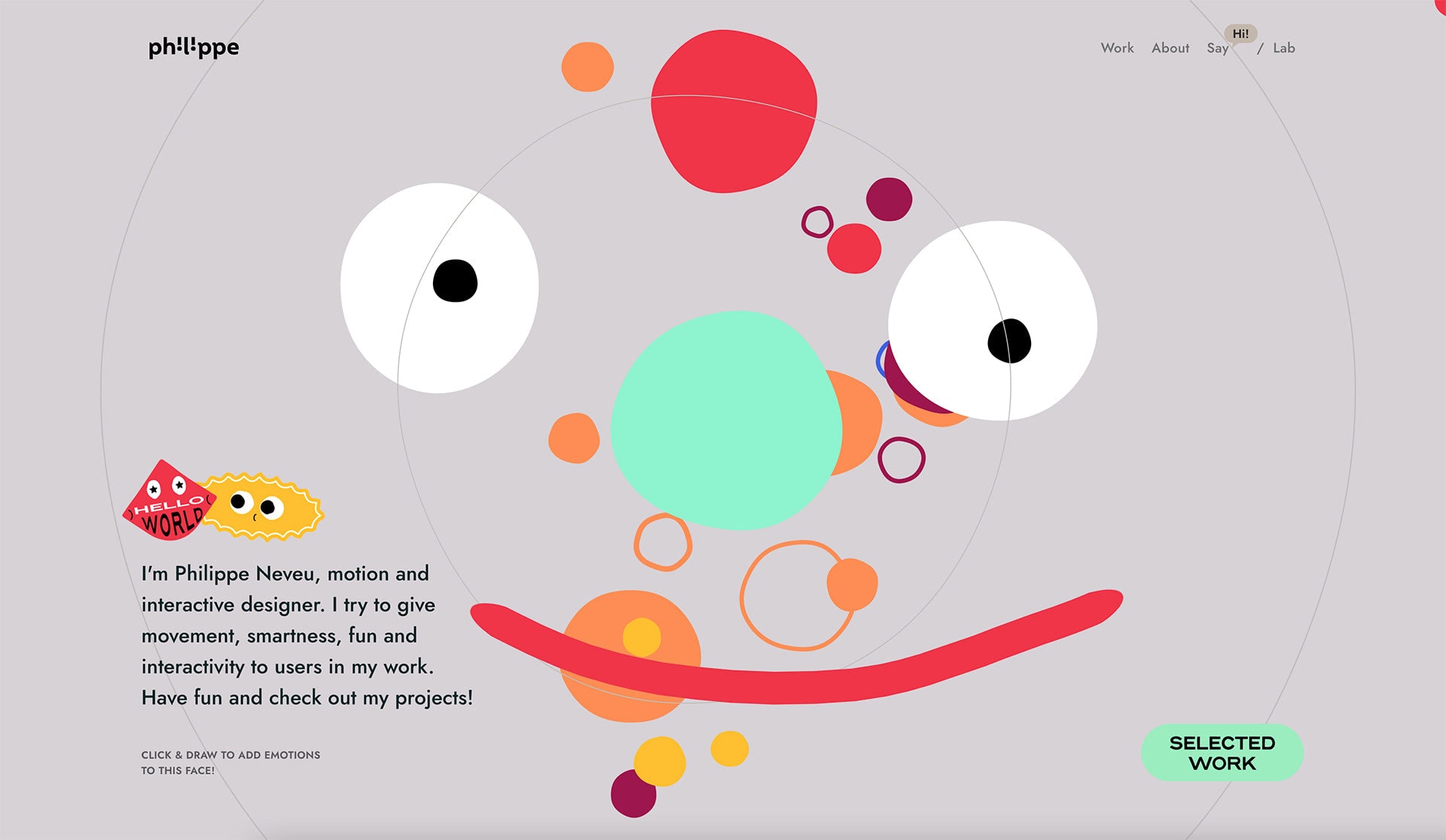
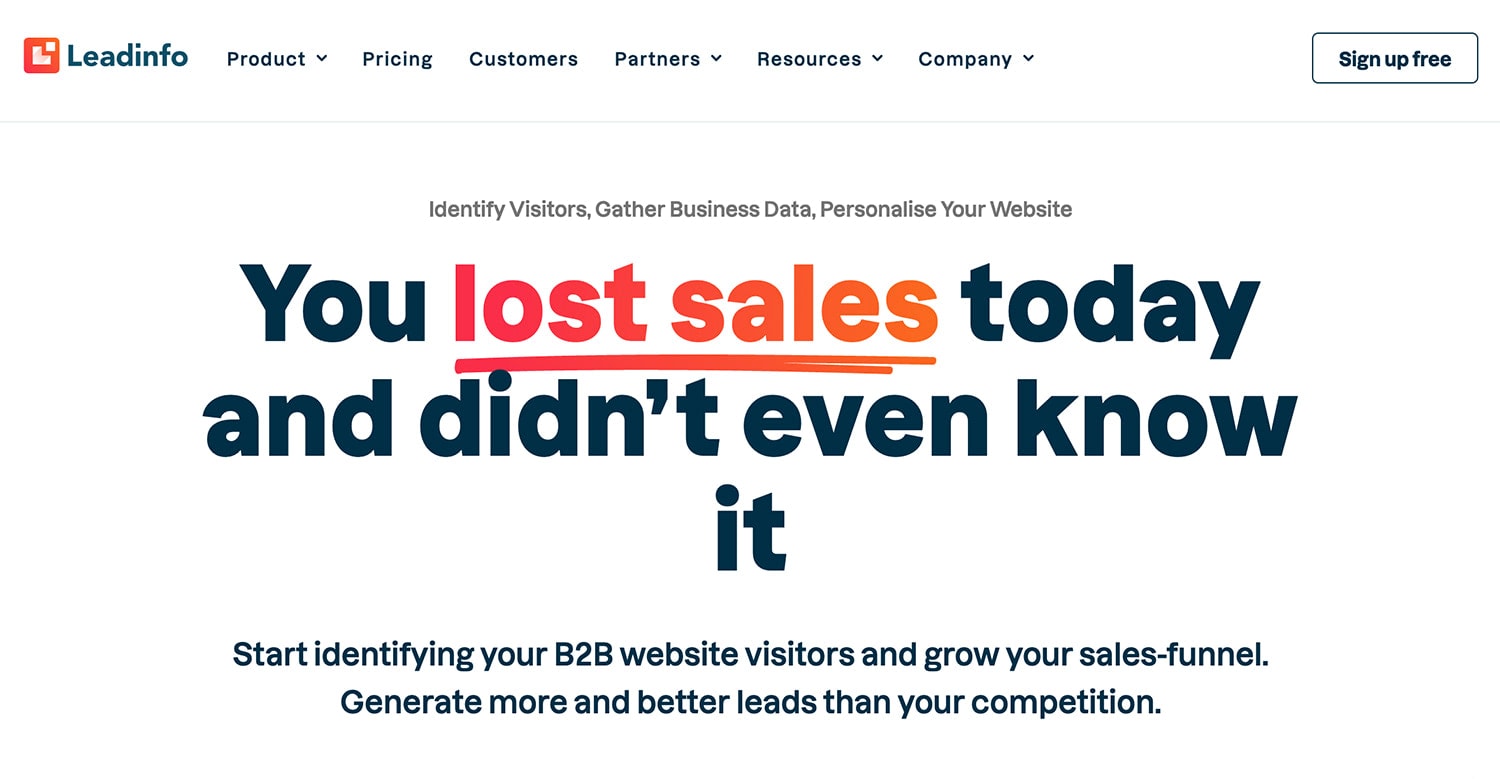
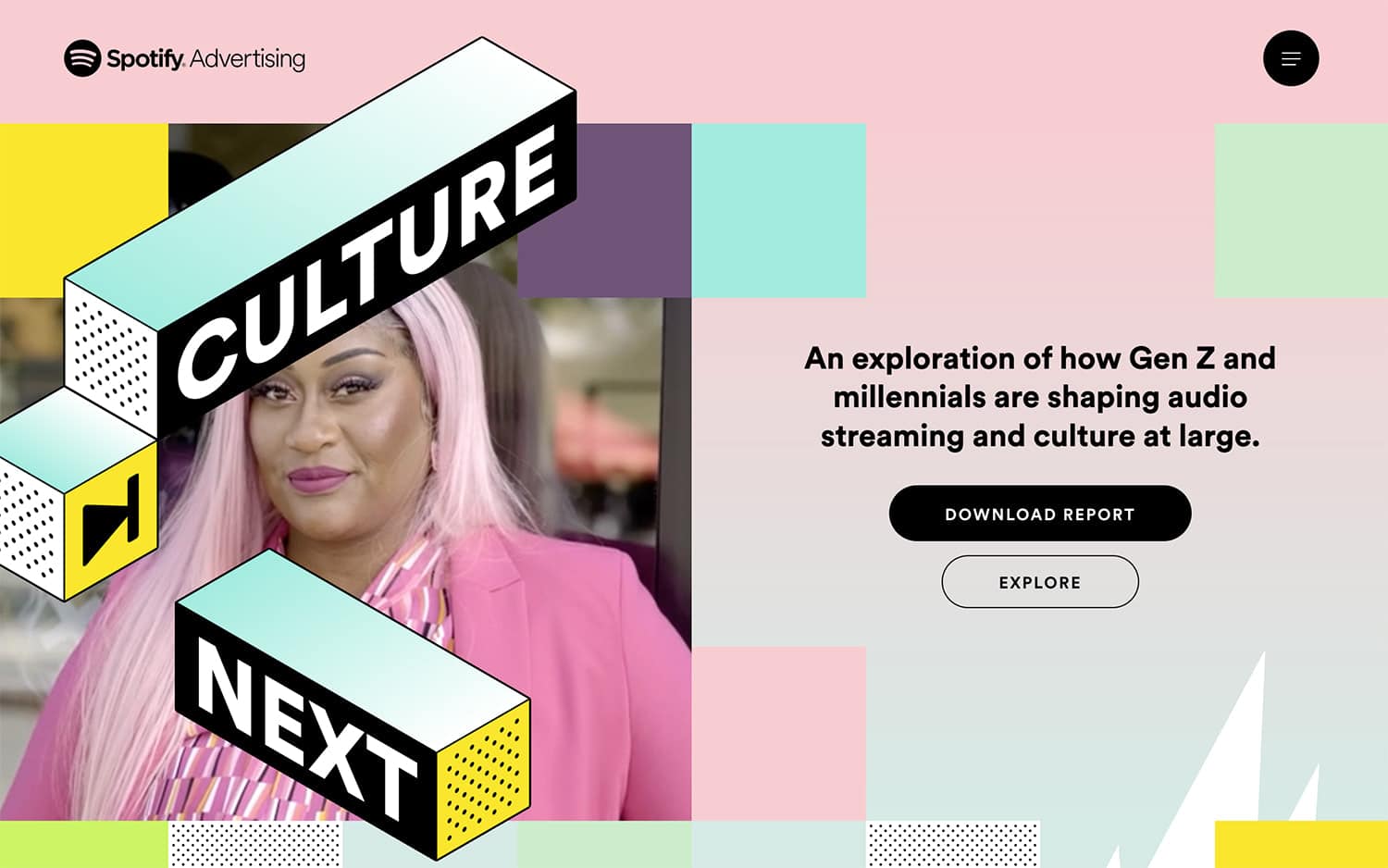
时髦的形状、颜色,甚至是面孔都可以带来很多乐趣。设计师正在使用网页设计趋势,为从投资组合网站(例如上面的示例)到电子商务的所有内容提供有趣、乐观的设计。这些设计的共同点是它们为世界注入了一点额外的快乐。

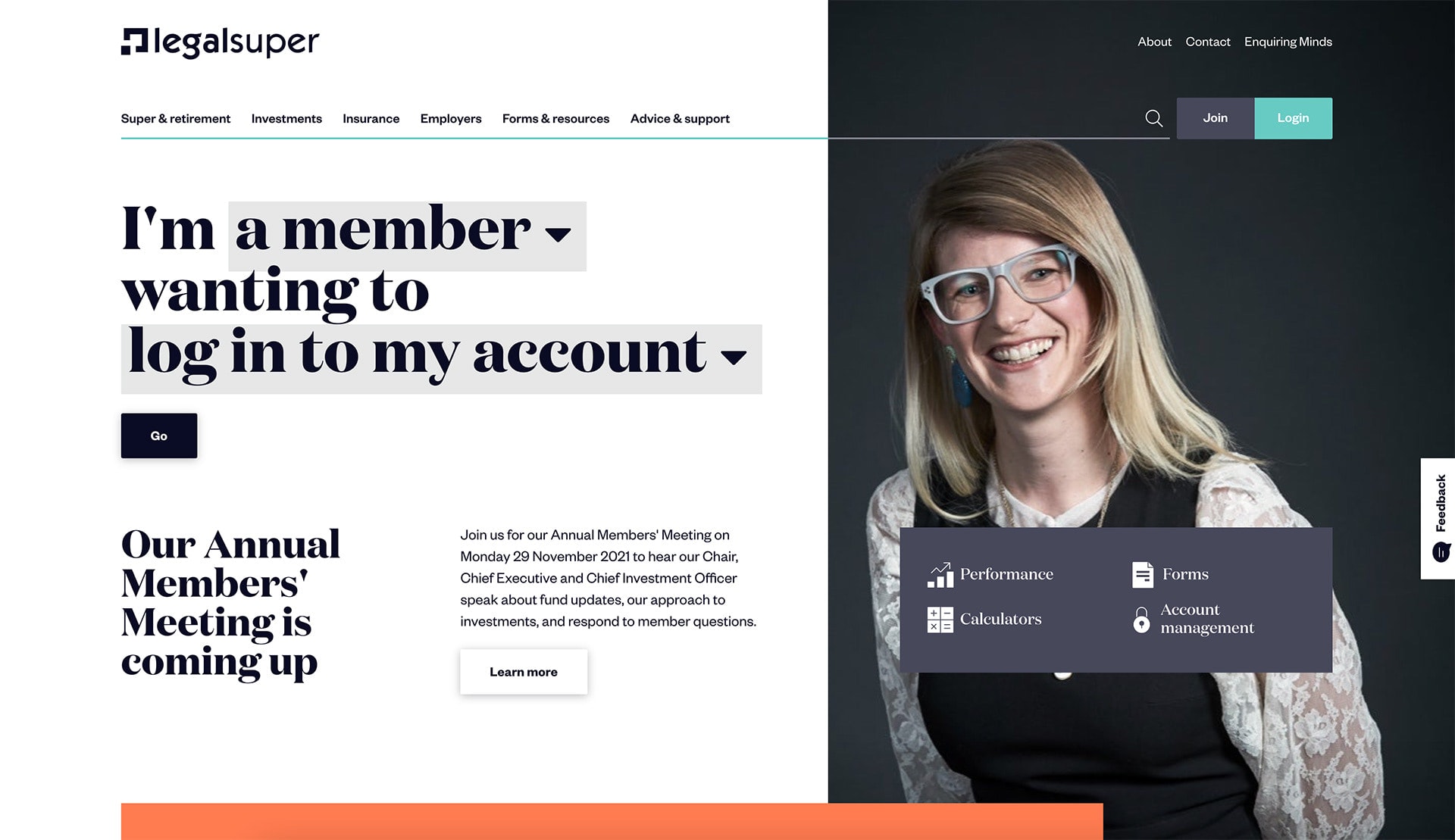
没有什么比笑脸更能表达乐观了。正确的图像是描绘这种氛围并利用这种网站设计趋势的简单方法。注意摄影和整体图像,并寻找与虚拟观众相关的面孔,例如来自 LegalSuper 的上述示例。

在经历了过去几年的全球健康大流行之后,设计师们正在为设计项目增添一些额外的乐趣和勇气。这正是我们现在需要的感觉。
充满乐趣和乐观的图像具有面孔、较轻的字体和有趣的字体,以及散发出积极情绪的颜色。为了充分利用这一趋势,请考虑更轻的元素,并避免选择较重的字体或颜色。
FOFSO 使用主页上的语言以及紧张而快乐的面孔,穿着鲜艳的衣服和有趣的背景盯着镜头。
黑白配色方案

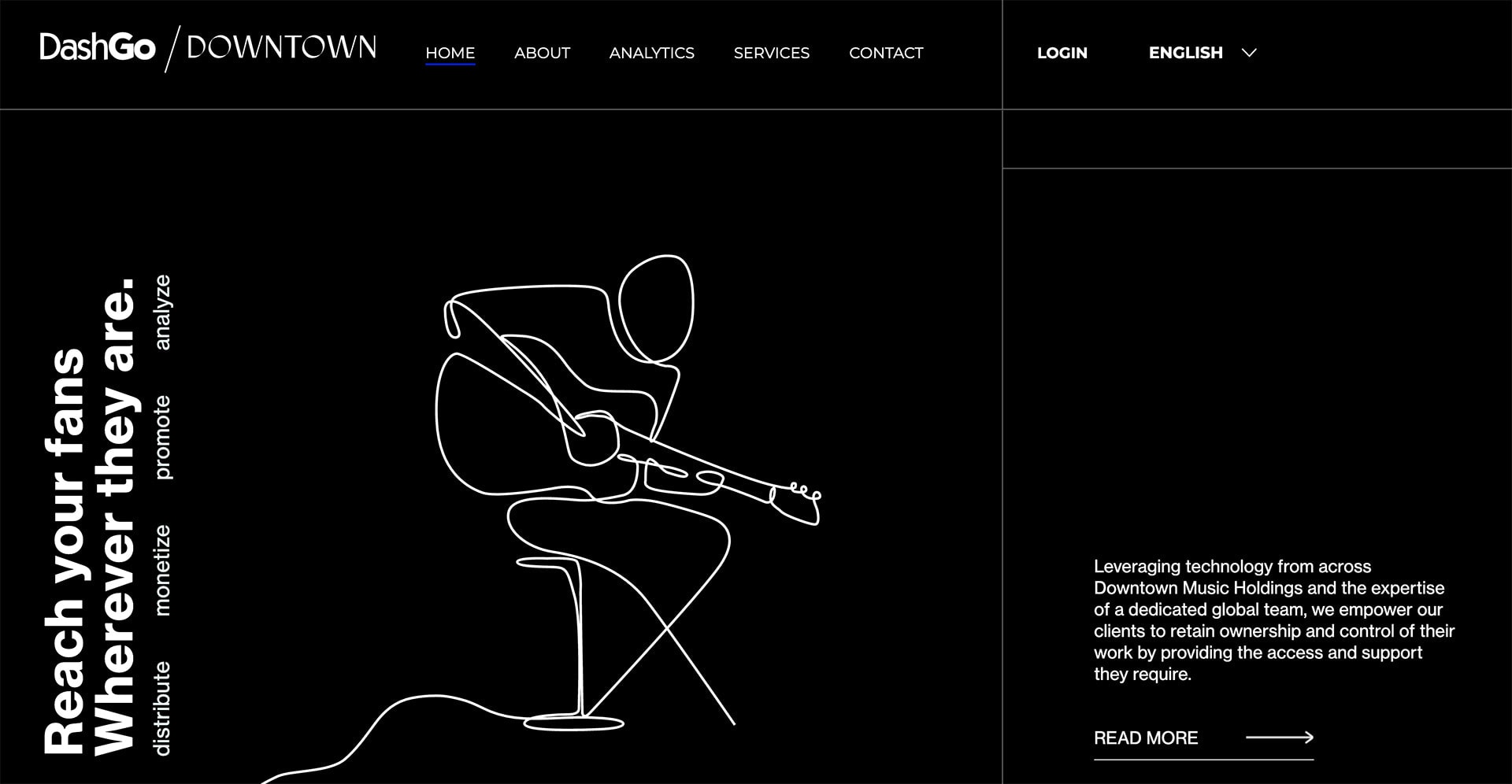
黑白配色方案是今年最鲜明、最美丽的设计趋势。没有颜色,你真的必须在限制范围内思考和设计。虽然这听起来有点吓人,但它可以释放并帮助激发创造力。此外,结果绝对令人惊叹。

也许在另一个世界事件的迹象中,黑白配色几乎无处不在。这种鲜明的美学是一个指标,表明有多少设计师可能会关注简单性和鲜明性。
使黑白配色方案在看起来新鲜和现代的同时运作良好的关键在于应用正确的效果和技术。
在上面的示例中,悬停时有一个微妙的液体动画以及超大鼠标指针以增强交互性。
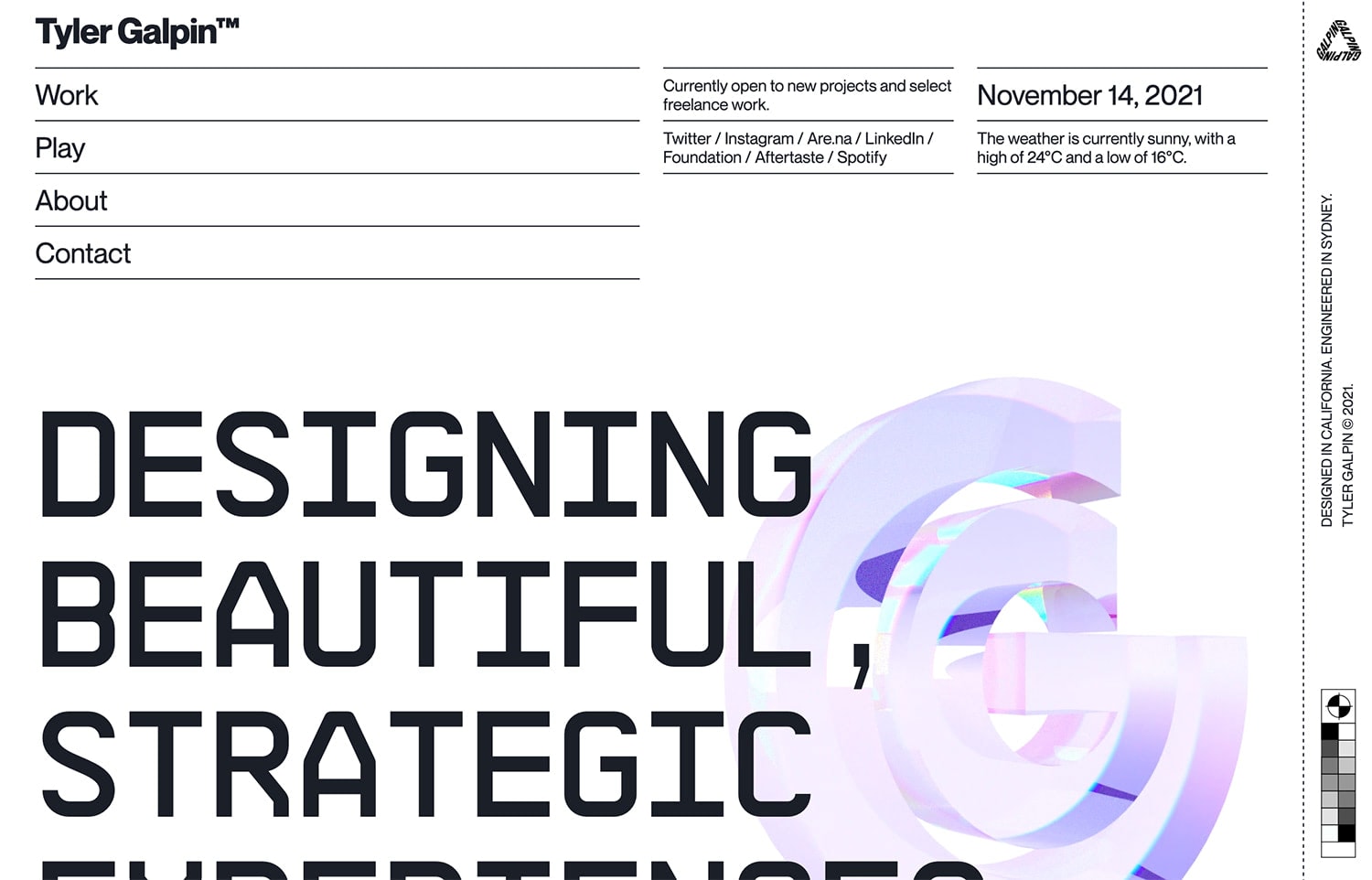
大胆和实验性的排版

在 2022 年,没有错误的排版方式。大粗体字体——甚至衬线字体——无处不在。他们看起来棒极了。在玩这种网站设计趋势时,请考虑字体将如何响应(移动屏幕上的一切看起来都不同)以及如何最大限度地对访问者产生影响。许多实验性字体不仅设计有天赋,它们还包括动画或弹性选项等元素。

从轮廓到彩色字体再到不断变化的形状和填充,粗体和实验性类型选项正在主导网站设计。谈到今天的网页排版,真的没有规则,设计师们正在玩弄所有的东西。
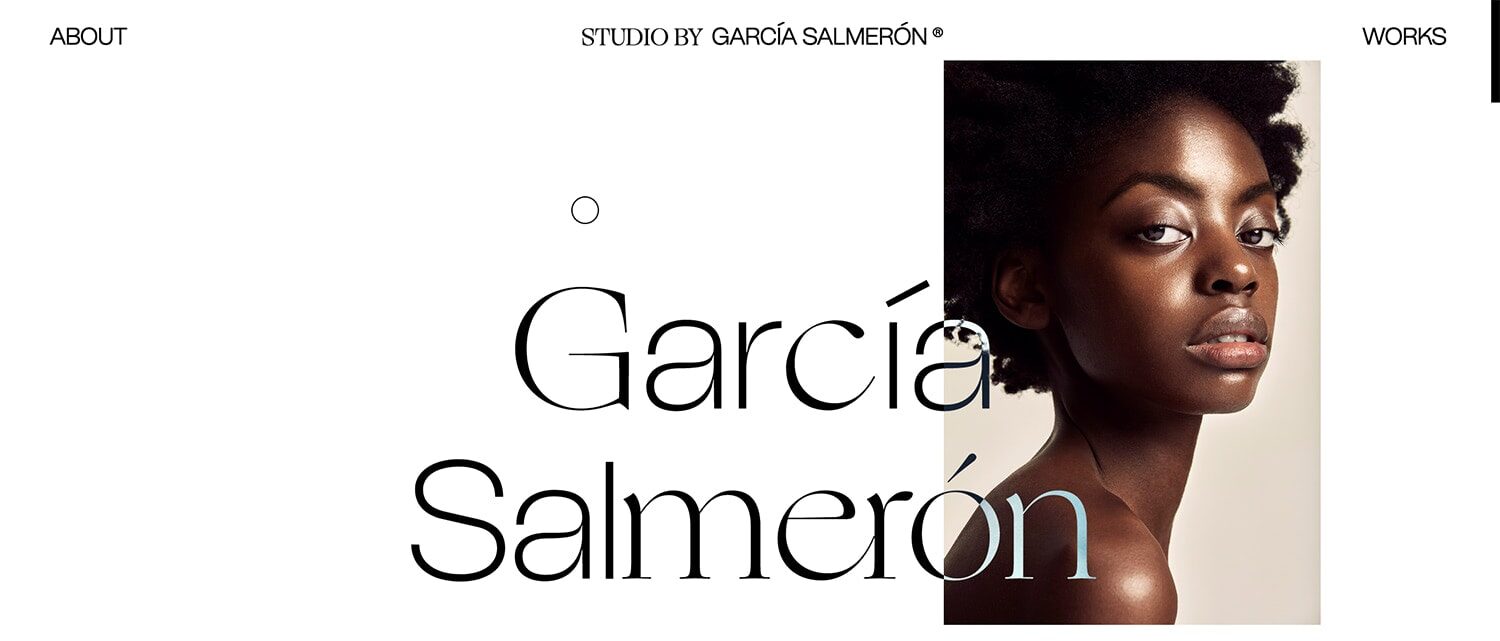
Garcia Salmeron 的设计在主页上使用了多种类型的效果来体现这一趋势:在主标题中混合和匹配字符,有点实验性的字体选择,以及带有图像和背景的彩色填充层。
超大指针

这是一种设计趋势,如果您单击此处,您将在此处的许多示例中看到,但在您尝试参与网站设计之前根本看不到:超大指针或鼠标悬停。
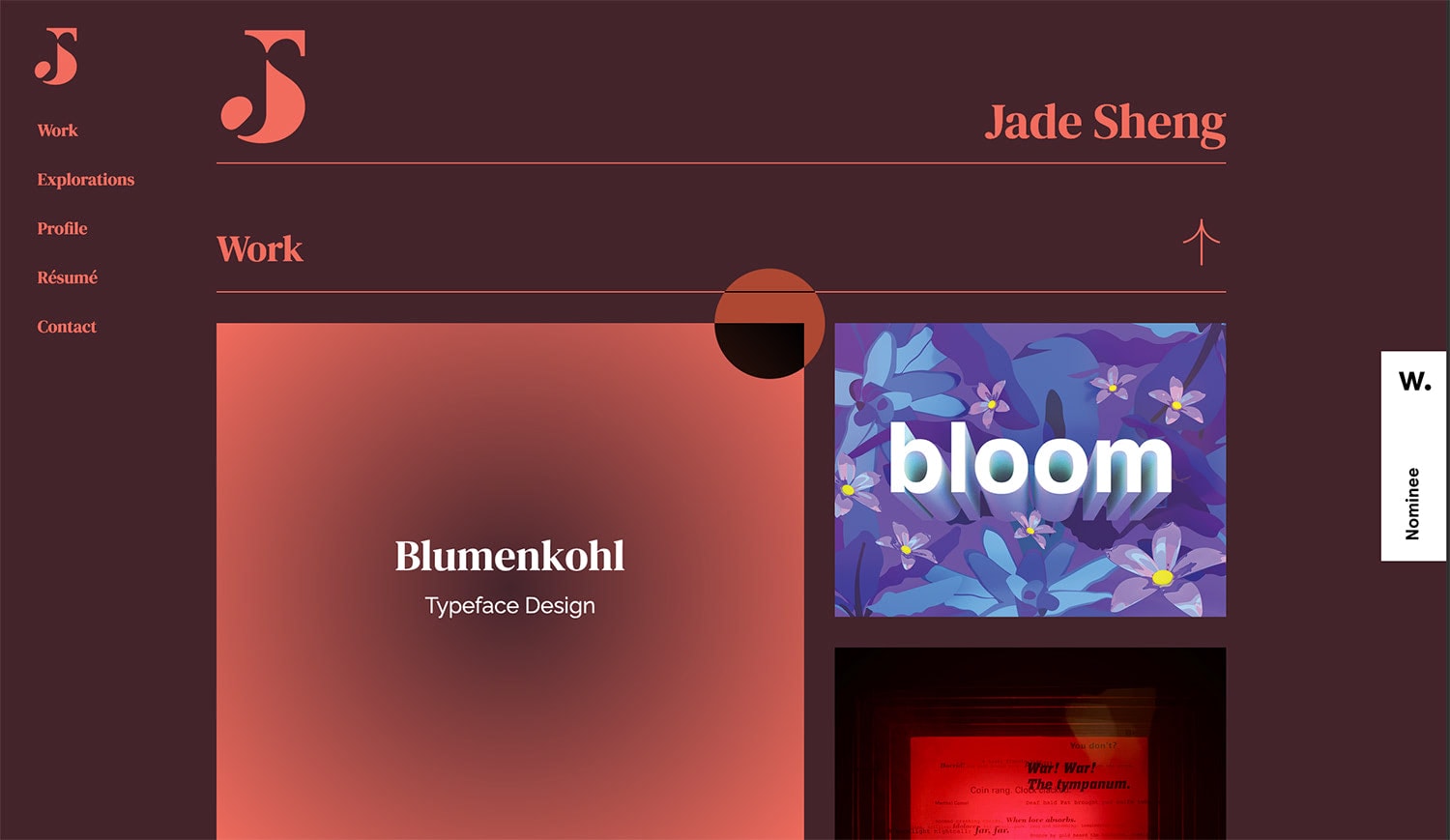
这个用户界面元素无处不在。最常见的例子和用法是 Jade Sheng 的例子,它带有一个圆形指针,它在屏幕上移动,甚至在它穿过可点击元素时扩展或改变颜色。
这种 UI 设计趋势的好处在于,它为网站访问者提供了有价值的可用性信息,并帮助他们更好地参与设计。
三维设计元素

虽然 2020 年和 2021 年有很多设计师为完整的网站处理完整的 3D 设计,但新兴趋势是将 3D 元素与更扁平的整体美感结合起来。
具有 3D 风格的元素可能包括阴影、动画或图层效果,以创建深度和维度。
Sennep 在上面的示例中使用图解查找来完成此操作,该查找可以伸出并修复设计其余部分中的文本。该插图使用阴影和运动来完成这种趋势设计风格。
是时候用 3D 来思考几乎任何事情了。从现实生活中的网络模型到具有深度的视频或照片插图,3D 元素可以帮助为设计提供额外的理解,例如上面的建筑渲染,或增强视觉趣味。
三维设计也延伸到视觉叙事。考虑如何以突出景深和阴影的方式捕捉您的故事或产品。视频(例如上面的示例)是有效传递这种风格的最尝试和最真实的方法之一。
近乎野蛮主义

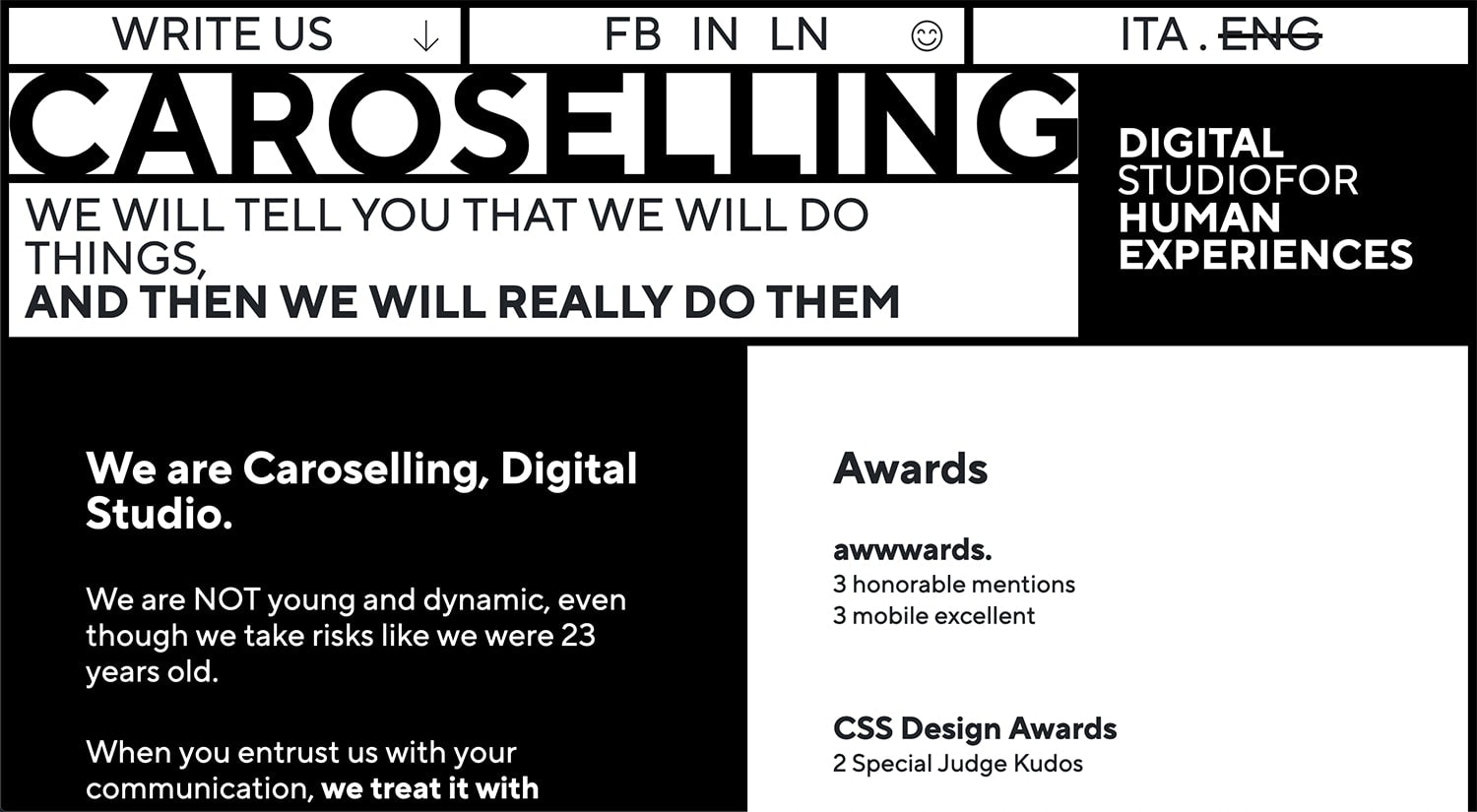
粗野主义是人们想要加入的网站设计趋势,但对于大多数项目来说,它过于苛刻和尖锐。进入这一趋势的最新迭代——几乎是野蛮主义。
这些设计使用了许多相同的鲜明效果,但边缘更轻。而不是单色字体,更容易看的衬线和沙色衬线是常态。即使有一些明显的边界和线条,元素之间也有足够的空间,而不是尖锐的边缘。
没有太多的装饰或其他视觉效果,只留下颜色和文字来真正承载这些项目。
滚动文本元素

虽然您总是希望文本元素可读,但它们也可以是动态的。滚动文本元素——通常使用超大字体、几个词、在一个位置——可以增加对关键词的强调并激发用户的兴趣。
文本滚动通常在屏幕左侧两个不太繁忙的位置缓慢移动。轮廓字体是一种流行的选择,保持可读性的关键是使用简短、常用的单词或短语。
号召性用语和其他消息应与滚动文本分开,以确保网站访问者可以轻松阅读它们。
滚动文本选项不仅仅是一种网站设计趋势或技巧,它们实际上可以帮助鼓励互动和用户参与。在上面来自 Mama Joyce Peppa Sauce 的示例中,光标包括滚动文本,该滚动文本扩展为更大的滚动文本显示。(您甚至可能想重复观看这种互动。)
玻璃态

玻璃态的第一个暗示始于 2020 年末和 2021 年初的新态,并演变成现在流行的更完整的玻璃效应。
Glassmorphism 正是您可能想的那样:设计元素的外观让人联想到玻璃。可能有透明度、冷淡或光泽的元素。
设计师们一直在 Dirbbble 上以一种主要方式使用这种风格,并找到了进入大量已发布网站设计的方法。
更多渐变

除了每个设计都非常平坦的短时间内,渐变是不断出现的设计趋势。2021年,设计中的大部分渐变出现在背景中。
到 2022 年,渐变将采用两种新形式:
没有图像的主页

没有照片?没关系!在没有图像的情况下设计它,您将在2022年成为潮流。
使用不同类型的用户界面或设计技巧来充分利用没有图像的主页。在此示例中,Kirifuda 使用美丽的黑白配色方案,并在文本元素之间具有叠印效果。超大的排版和手写风格的字体有助于将它们整合在一起。(请注意,将其他设计趋势合并到这个趋势中,以获得出色的效果。
没有图像的设计也是尝试其他技术(如动画、悬停状态或其他交互元素)的绝佳机会。

主页上没有图像的设计通常会导致极少的美感。这完全没问题。使用另一种技术来激发兴趣,例如有趣字体中的大文本元素。
分层效果

堆叠、边缘和重叠的元素可以在设计元素和深度效果之间建立连接。分层效果可以是明显和直接的,也可以是低调的。这两个选项可以一起使用,也可以单独使用以产生整体影响。
State Creative 使用多个层次——背景、中间、前景——以视觉上有趣和有意义的方式将各种元素组合在一起。
分屏美学

分屏美学重新生效。几年前的趋势当时出于可用性和响应的原因而起作用,现在它更像是一种设计。
这些视觉效果可以包括水平或垂直分割的屏幕,每一面具有相同或不同的功能或点击动作。
最好的分屏设计可以做两件事:
交互式字体

在屏幕上与您一起移动的文本是交互式字体背后的支柱。在大多数情况下,这可以使用悬停状态,尽管您可以尝试一些其他更复杂的效果。(带有字体的液体动画也越来越受欢迎。)
在考虑交互式文本元素时,请考虑可读性和理解力。文本效果只有在其中的文字仍然可读和可理解的情况下才有效。(否则设计的信息和意义就会丢失。)
当设计中没有很多其他技术分层时,这种设计趋势也最有效。当它单独存在时,这个技巧是最好的。
超级页脚

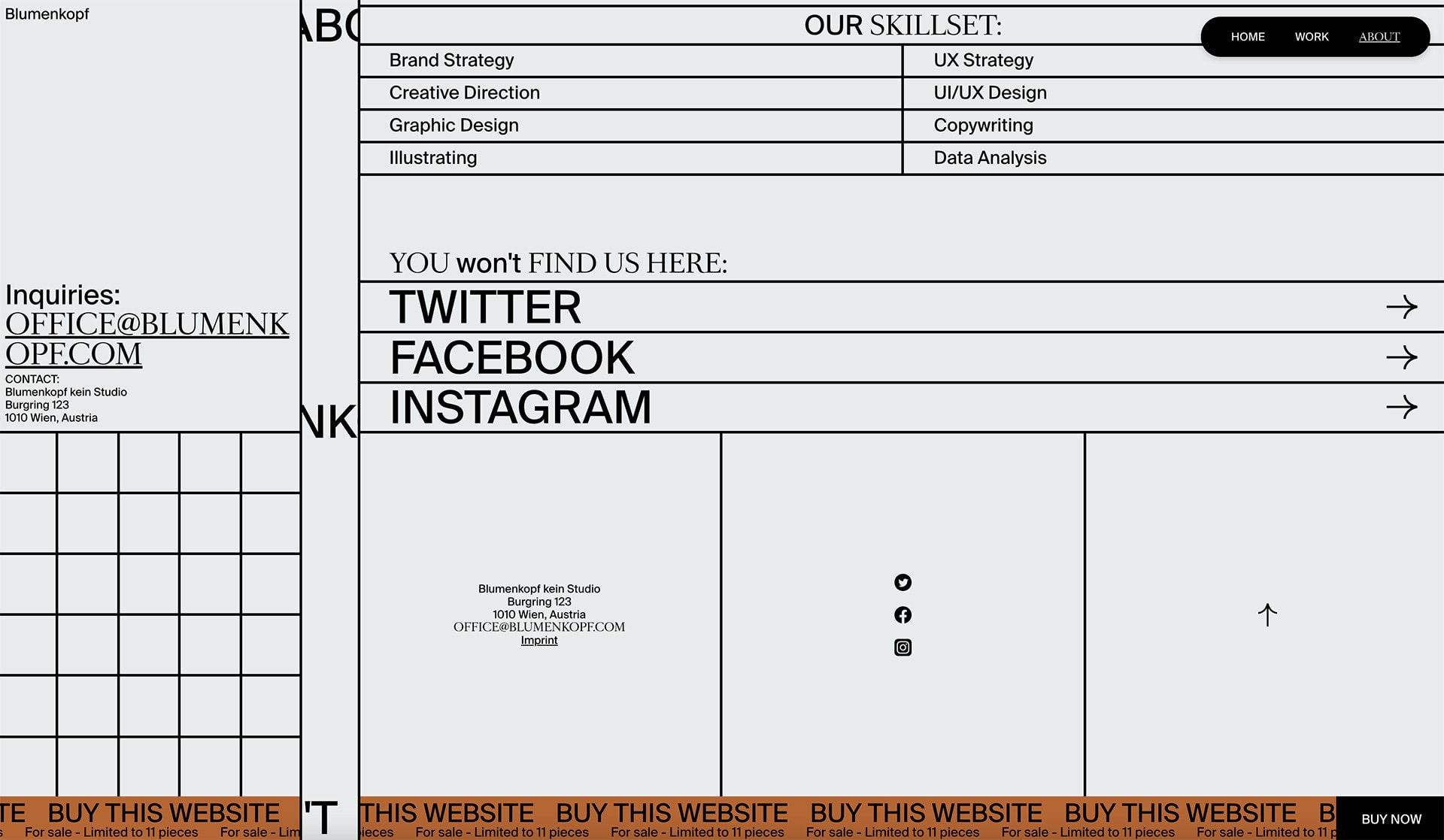
谁会猜到网站页脚——尤其是那些包含大量信息的页脚——会成为流行的网站设计元素?
对于包含大量信息、大量页面或多个参与点的网站,巨型页脚是 2022 年必备的设计元素之一。
世界自然基金会有一个双层页脚:

当存在具有不同目的的明显元素级别时,巨型页脚效果很好。带有标题的列格式以及水平底部锚点有助于 Wild Souls 的此页脚看起来很棒。

巨型页脚甚至可以呈现出一种近乎野蛮的风格。诀窍是使用元素来创建独特的组织感,以便用户知道如何轻松找到他们正在寻找的东西。
包容性设计

设计师正在努力打造一个更具包容性的网络,它几乎在所有发布的内容中都有体现。从图像到语言再到替代文本,没有理由不尝试让您的项目更加包容所有人。
包容性延伸到种族、性别中立、文化、可及性和能力。共同的主题是您的网站应该以这样的方式组合在一起,以便任何想要访问内容的人都可以访问内容,并且人们也可以在屏幕上看到他们可以与之相关的其他人。
这里的细线是,您不需要过度使用尖叫“我们是包容性的”的图像和语言。这是展示比讲述更重要的设计情况之一,真实和真实比强迫更重要。
非凡的意象

真实结束和想象之间的界限从哪里开始?当您查看很多网站时,您可能无法 100% 确定。没关系。
享受这种趋势,融合真实和想象,创造出非常非凡的图像。你的想象力是这里唯一的限制。
在 K Plus Film 的示例中,人们位于在屏幕上飞来飞去的水果上。颜色和比例创造了一种引人入胜的视觉效果,这绝不是典型的。
结论
就网站设计趋势而言,新的一年已经开始以非凡的方式爆发。考虑如何将这些元素合并到现有项目中或作为新项目的一部分。最重要的是,玩得开心!
翻译自:Top Web Design and UI Trends for 2022

